
I’ve been a Comic Fan for more than +40 years now, and when I was a kid Mom and Dad have bought me comics every time when it was possible. I’ve had bought comics in some regular basis until my twenties and from then until my late forties an issue here and there. Now with more time in my hands (and a bit more money), I’ve restarted and what to conclude my old collections (mainly Brazilian editions that where famous here in Portugal). The great difficulty was in how to record and keep track of my collection.
It was with big surprise when I’ve found the Grand Comics Database (GCD), a nonprofit, internet-based organization of international volunteers dedicated to building an open database covering all printed comics throughout the world. The I’ve became an Indexer myself.
Although the GCD is a great tool to index your comics, for me it is not very user friendly. And because there is a lot of bureaucracy involved to implement new features, the website tool feels really outdated. Please, do not take my criticize in a wrong way, the community involved is great and does really a great job, but I think, and this my opinion, it’s more focused in the data itself than in the looks/functionality.

Since I can’t wait to someone decide in a vote to make changes that can make my indexing work a lot faster I’ve developed some scripts to run with the GCD website and Tampermonkey.
Tampermonkey is a userscript manager that is available as a browser extension. This software enables the user to add and use userscripts, which are JavaScript programs that can be used to modify web pages.
OK, ready to go?
First Step: Install Tampermonkey
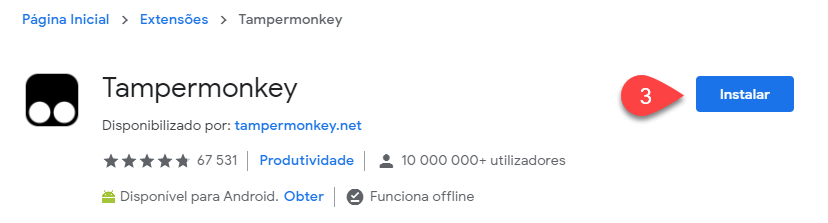
To install Tampermonkey head on to this link. Then at the top menu choose your browser. I personally use Chrome, so this guide is made in Chrome, but I guess that will be very similar in the other browsers.
- Choose your browser
- Click Download
- Click Install



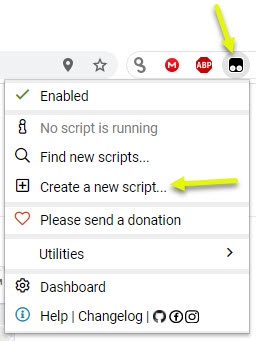
And now you have Tampermonkey installed as an extension to your browser. Extensions are visible in the browser toolbar next to the URL input box. Now click at the Tampermonkey extension icon, and “Create a new script”.
And now you will have a windows like this:

Second Step: Add your personalized script
Now lets edit those first lines, something like this:
// ==UserScript==
// @name GCD My Script
// @namespace http://tampermonkey.net/
// @version 0.1
// @description GCD scripts!
// @author your name ;)
// @require https://code.jquery.com/jquery-3.3.1.min.js
// @require https://cdn.jsdelivr.net/npm/js-cookie@2/src/js.cookie.min.js
// @require https://kit.fontawesome.com/01485811a2.js
// @match https://*.comics.org/*
// @grant GM.xmlHttpRequest
// ==/UserScript==
The @require section points to libraries that we will need further down the line. Delete all below “// ==/UserScript==”, let’s start fresh.
Add this initial variables, pathname, url and origin will help us to identify the pages that we want to target:
var $ = window.jQuery;
$.noConflict();
var pathname = window.location.pathname; // Returns path only (/path/example.html)
var url = window.location.href; // Returns full URL (https://example.com/path/example.html)
var origin = window.location.origin; // Returns base URL (https://example.com)
All the next code that you choose to add, it should be entered between this lines of code:
(function() {
'use strict';
// insert code here
})();
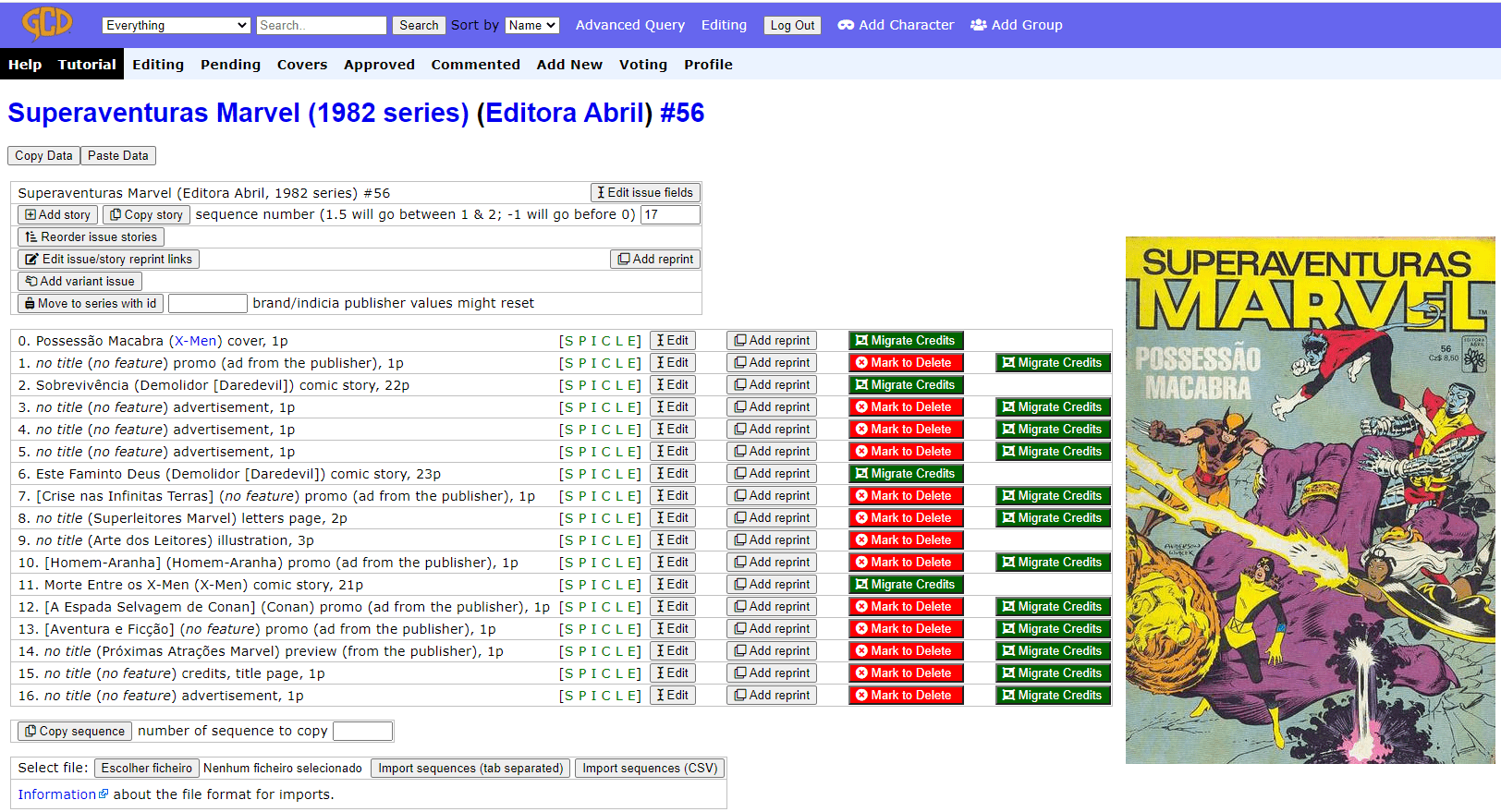
Add shortcut buttons to the GCD top bar

This is an easy one. Actually my top index items is adding Characters and Groups. Instead of going through the usual way, that needs more clicks, you can add you shortcuts like this:
$(".search_bar > ul")
.append("<li><a href='/character/add/'><i class='fas fa-mask'></i> Add Character</li>")
.append("<li><a href='/group/add/'><i class='fas fa-users'></i> Add Group</li>");
To test your new modification, click “File” and next “Save”. Go to your GCD indexer page and/or reload the page. If all goes as desired, you have now the shortcuts like the image above. You can add other shortcuts that you like/use most.
Add Character & Add Group Helpers
One of my biggest loves is Comic books is Characters and Groups. I want to know all about them… their lives, how they evolved, relations, how they live and die, in what comic they appeared first or last, their story… all of it. You name it.
But one of my biggest pain is also entering this data without having to go insane with click, copy, paste mostly the same data for several records. Some characters (and Groups in some manner), you have to create multiple records. One for the main Character, one for the Alter-Ego, and many more for other incarnations or alternate universes. Click, copy, paste. And if you’re like me and are creating the same characters also for other languages, multiply that click, copy, paste.

One of the thing I’ve created first was two simple buttons in the Character and Group pages. Copy and Paste. Let’s do this? Here we go.
Remember to add this code after the last one, and between:
(function() {
'use strict';
// insert code here
})();
The copy and paste buttons will use the cookie library already declared at the top. Copy button will copy to cookies all the data available in the form. This code will add the buttons, at the top of the page:
// this will only add the buttons to this pages //
if (pathname == '/character/add/' || pathname == '/group/add/' || pathname.includes("changeset")){
var $form = $("form"); // storing the form element in a variable //
// this will add the buttons at the top of the form //
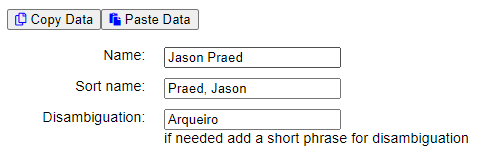
$("div.edit").prepend('<button type="button" id="copy"><i class="far fa-copy" style="color: blue"></i> Copy Data</button><button type="button" id="paste"><i class="fas fa-paste" style="color: blue"></i> Paste Data</button>');
/* copy button action
* #copy is the Copy button ID
* input[name='add'] is the submit button for a new character
* input[name='submit'] is the submit button when editing a character
*/
$("#copy, input[name='add'], input[name='submit']").click(function (e) {
// this will save the form data, serialized as an array in a cookie named formData
Cookies.set('formData', JSON.stringify($form.serializeArray()), {
path : '/',
expires: 365
});
});
/* paste button action
* #paste is the Paste button ID
*/
$("#paste").click(function (e) {
// this will get the saved form data from the cookie named formData
var $form_cookie = Cookies.get('formData');
if (!($form_cookie === 'null' || $form_cookie === undefined || $form_cookie === null)) {
var $fields = JSON.parse($form_cookie);
// this will fill the form with the data that was stored in the cookie
for (var i = 0; i < $fields.length; i++) {
var controlName = $fields[i].name;
var controlValue = $fields[i].value;
$("#id_" + controlName).val(controlValue);
$("#wmd-input-id_" + controlName).val(controlValue);
}
}
});
}
Next time… I have more on this… stay tuned.
Keep visiting this link, because I will add any other day more script snippets that you can add to give more super-powers to your GCD Indexer page.





